Number Filters allow you to filter number data.

Enabling Number Filters
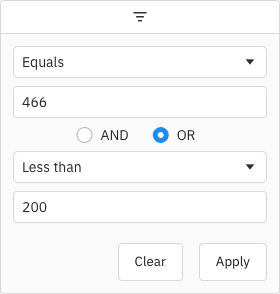
The Number Filter can be configured as shown below:
<ag-grid-angular
[columnDefs]="columnDefs"
/* other grid options ... */>
</ag-grid-angular>
this.columnDefs = [
{
field: 'age',
// configure column to use the Number Filter
filter: 'agNumberColumnFilter',
filterParams: {
// pass in additional parameters to the Number Filter
},
},
];Example: Number Filter
The example below shows the Number Filter in action:
- The first column shows the default Number Filter behaviour.
- The second column demonstrates Custom Number Support and uses commas for decimals and allows a dollar sign ($) to be included.
- Floating filters are enabled and also react to the configuration of
allowedCharPattern.
Number Filter Parameters
Number Filters are configured though the filterParams attribute of the column definition (INumberFilterParams interface):
allowed | When specified, the input field will be of type text, and this will be used as a regex of all the characters that are allowed to be typed. This will be compared against any typed character and prevent the character from appearing in the input if it does not match.
|
buttons | Specifies the buttons to be shown in the filter, in the order they should be displayed in. The options are: 'apply': If the Apply button is present, the filter is only applied after the user hits the Apply button. 'clear': The Clear button will clear the (form) details of the filter without removing any active filters on the column. 'reset': The Reset button will clear the details of the filter and any active filters on that column. 'cancel': The Cancel button will discard any changes that have been made to the filter in the UI, restoring the applied model. |
close | If the Apply button is present, the filter popup will be closed immediately when the Apply or Reset button is clicked if this is set to true. |
debounce | Overrides the default debounce time in milliseconds for the filter. Defaults are: TextFilter and NumberFilter: 500ms. (These filters have text field inputs, so a short delay before the input is formatted and the filtering applied is usually appropriate). DateFilter and SetFilter: 0ms |
default | By default, the two conditions are combined using AND. You can change this default by setting this property. Options: AND, OR
|
default | The default filter option to be selected. |
filter | Array of filter options to present to the user.
See: Filter Options |
filter | Placeholder text for the filter textbox
|
in | If true, the 'inRange' filter option will include values equal to the start and end of the range. |
include | If true, blank (null or undefined) values will pass the 'equals' filter option. |
include | If true, blank (null or undefined) values will pass the 'greaterThan' and 'greaterThanOrEqual' filter options. |
include | If true, blank (null or undefined) values will pass the 'lessThan' and 'lessThanOrEqual' filter options. |
include | If true, blank (null or undefined) values will pass the 'inRange' filter option. |
max | Maximum number of conditions allowed in the filter. |
num | By default only one condition is shown, and additional conditions are made visible when the previous conditions are entered (up to maxNumConditions). To have more conditions shown by default, set this to the number required. Conditions will be disabled until the previous conditions have been entered. Note that this cannot be greater than maxNumConditions - anything larger will be ignored. |
number | Typically used alongside allowedCharPattern, this provides a custom formatter to convert the number value in the filter model into a string to be used in the filter input. This is the inverse of the numberParser.
|
number | Typically used alongside allowedCharPattern, this provides a custom parser to convert the value entered in the filter inputs into a number that can be used for comparisons.
|
read | If set to true, disables controls in the filter to mutate its state. Normally this would be used in conjunction with the Filter API. See: Read-only Filter UI |
Custom Number Support
The default behaviour of the Number Filter is to use a number input, however this has mixed browser support and behaviour. If you want to override the default behaviour, or allow users to type other characters (e.g. currency symbols, commas for thousands, etc.), the Number Filter allows you to control what characters the user is allowed to type. In this case, a text input is used with JavaScript controlling what characters the user is allowed (rather than the browser). You can also provide custom logic to parse the provided value into a number to be used in the filtering.
Custom number support is enabled by specifying configuration similar to the following:
<ag-grid-angular
[columnDefs]="columnDefs"
/* other grid options ... */>
</ag-grid-angular>
this.columnDefs = [
{
field: 'age',
filter: 'agNumberColumnFilter',
filterParams: {
// note: ensure you escape as if you were creating a RegExp from a string
allowedCharPattern: '\\d\\-\\,',
numberParser: text => {
return text == null ? null : parseFloat(text.replace(',', '.'));
},
numberFormatter: value => {
return value == null ? null : value.toString().replace('.', ',');
},
}
}
];The allowedCharPattern is a regex of all the characters that are allowed to be typed. This is surrounded by square brackets [] and used as a character class to be compared against each typed character individually and prevent the character from appearing in the input if it does not match (in supported browsers).
The numberParser should take the user-entered text and return either a number if one can be interpreted, or null if not.
The numberFormatter should take a number (e.g. from the Filter Model) and convert it into the formatted text to be displayed, or null if no value.
Custom number support can be seen in the Number Filter Example above.
An allowedCharPattern of \\d\\-\\. will give similar behaviour to the default number input.
Number Filter Model
The Filter Model describes the current state of the applied Number Filter. If only one Filter Condition is set, this will be a NumberFilterModel:
If more than one Filter Condition is set, then multiple instances of the model are created and wrapped inside a Combined Model (ICombinedSimpleModel<NumberFilterModel>). A Combined Model looks as follows:
// A filter combining multiple conditions
interface ICombinedSimpleModel<NumberFilterModel> {
filterType: string;
operator: JoinOperator;
// multiple instances of the Filter Model
conditions: NumberFilterModel[];
}
type JoinOperator = 'AND' | 'OR';
Note that in AG Grid versions prior to 29.2, only two Filter Conditions were supported. These appeared in the Combined Model as properties condition1 and condition2. The grid will still accept and supply models using these properties, but this behaviour is deprecated. The conditions property should be used instead.
An example of a Filter Model with two conditions is as follows:
// Number Filter with two conditions, both are equals type
const numberEquals18OrEquals20 = {
filterType: 'number',
operator: 'OR',
conditions: [
{
filterType: 'number',
type: 'equals',
filter: 18
},
{
filterType: 'number',
type: 'equals',
filter: 20
}
]
};
Number Filter Options
The Number Filter presents a list of Filter Options to the user.
The list of options are as follows:
| Option Name | Option Key | Included by Default |
|---|---|---|
| Equals | equals | Yes |
| Does not equal | notEqual | Yes |
| Greater than | greaterThan | Yes |
| Greater than or equal to | greaterThanOrEqual | Yes |
| Less than | lessThan | Yes |
| Less than or equal to | lessThanOrEqual | Yes |
| Between | inRange | Yes |
| Blank | blank | Yes |
| Not blank | notBlank | Yes |
| Choose one | empty | No |
Note that the empty filter option is primarily used when creating Custom Filter Options. When 'Choose one' is displayed, the filter is not active.
The default option for the Number Filter is equals.
Number Filter Values
By default, the values supplied to the Number Filter are retrieved from the data based on the field attribute. This can be overridden by providing a filterValueGetter in the Column Definition. This is similar to using a Value Getter, but is specific to the filter.
filter | Function or expression. Gets the value for filtering purposes. |
Applying the Number Filter
Applying the Number Filter is described in more detail in the following sections:
Blank Cells
If the row data contains blanks (i.e. null or undefined), by default the row won't be included in filter results. To change this, use the filter params includeBlanksInEquals, includeBlanksInLessThan, includeBlanksInGreaterThan and includeBlanksInRange. For example, the code snippet below configures a filter to include null for equals, but not for less than, greater than or in range (between):
const filterParams = {
includeBlanksInEquals: true,
includeBlanksInLessThan: false,
includeBlanksInGreaterThan: false,
includeBlanksInRange: false,
};
In the following example you can filter by age and see how blank values are included. Note the following:
- Column Age has both
nullandundefinedvalues resulting in blank cells. - Toggle the controls on the top to see how
includeBlanksInEquals,includeBlanksInLessThan,includeBlanksInGreaterThanandincludeBlanksInRangeimpact the search result.
Data Updates
The Number Filter is not affected by data changes. When the grid data is updated, the filter value will remain unchanged and the filter will be re-applied based on the updated data (e.g. the displayed rows will update if necessary).
Next Up
Continue to the next section to learn about Date Filters.